Shopify, similar to any other app store, has carefully documented app submission guidelines that are designed to help developers provide the best experience across the app lifecycle. But even though these requirements might seem transparent at first glance, Shopify rejects a high number of apps after submission. In practice, it’s not unusual for the submission process to take several weeks and a couple of submission attempts before your software meets the marketplace’s guidelines and the app is approved.
The stated reason for rejection will likely be simply that the app is not consistent with one or more of the Shopify guidelines. But even if you check the whole guide thoroughly, there’s no guarantee that you’ll meet all the standards. In a majority of cases, the real reason behind rejection is due to very legitimate misinterpretation of Shopify guidelines. Many of their requirement points are vague and can be interpreted in diverse ways. Hence it takes considerable time to figure out what a specific recommendation actually means.
Another pain point when you get submission feedback is that Shopify sends their rejection reasons and other recommendations all together, so you never know for sure what the exact reasons for rejection were. Through our experience in the development and delivery of Shopify apps, we’re aware of many of the sticking points. Some rejection reasons are easy to fix but as you need to resubmit the app after making edits, be ready to wait another week or two until your app’s status changes from “pending” to “approved”.
The rejection reasons we’ve encountered can be roughly divided into three categories: technical app problems, inconsistency of app description or marketing materials, and inaccurate instructions for Shopify tests. Let’s have a closer look at each of these categories.
Technical rejection points
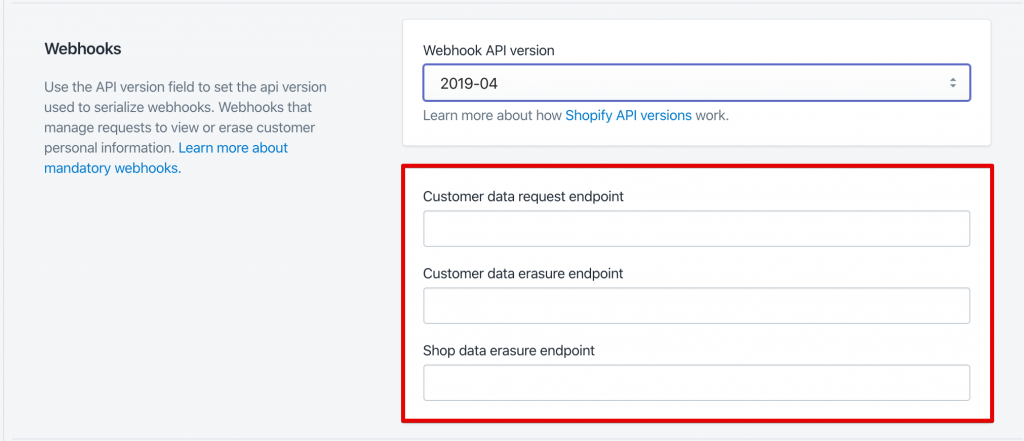
Technical issues have to do with specific actions that should have been done in terms of development. A great example is the adding of GDPR webhook subscriptions . Shopify enforces these webhooks to handle the privacy and security of customers’ personal data.
Including webhooks is mandatory for any public app as they enable merchants to delete shop data stored at the backend of the app. However, this step is not obvious as there is no validation during the submission process. To be GDPR compliant, don’t forget to add three webhooks that manage requests to view or delete customers and store information.
Another case we’ve encountered is connected to Shopify App Bridge. After one of our app submissions, we had a rejection point which stated that the reviewer was redirected to a non-embedded version after installing the app. The embedded apps are an integral part of the Shopify ecosystem as they allow a merchant to extend the functionality of their shop within the Shopify environment. The marketplace recommended that we initialize Shopify App Bridge to embed the app right inside the Shopify Admin. It simultaneously enhances merchant user experience across different platforms and reduces development time.
The guidelines aren’t just a bureaucratic checklist, they hold really helpful advice about how to create a good user experience. As the Shopify guidelines are quite lengthy though, it can be easy to miss nuances and keep track of all the functionality Shopify offers. Thus, sometimes the marketplace includes recommendations of how to apply their features in order to improve merchant experience if they think you might have missed something. For instance, one of our apps requested store owners insert javascript code into the general area shared across multiple themes. To make the installation process faster and more straightforward, the Shopify team recommended that we apply Script Tags or Assets APIs, a really helpful recommendation that helped us improve the product.
App description and marketing elements
Marketing and app description issues usually have to do with a lack of some vital info in the Shopify app submission form. For instance, the reviewers asked our team to provide an emergency developer phone number. This requirement is not a visible element of the submission process, as the number should be added to the partner account profile, not the submission form itself. This setting is hidden deep in the Partners admin section, which is easily missed.
Another thing that Shopify didn’t accept was the contact email we added on one occasion. They required the email of a real person rather than a generic company email (like support@companyname.com). Shopify uses these contact details to notify developers if there is a forthcoming API change that will have a direct impact on the app, or there is an urgent problem with the app that is influencing merchant stores. Accordingly, be careful to add the right contact details when submitting the app.
Shopify sometimes marks particular fields in the submission form as optional. However, later it turns out they needed to be filled out. Thus, while submitting the form, we didn’t put a check in an apparently optional box labelled ‘the merchant must have an online store sales channel’ in the merchant install requirements section. In the Shopify rejection letter, it was stated we still needed to select that option.
One of the recommendations we received after submitting our app for approval was to make sure the Key Benefits precisely represent the benefits of using the app. Make sure you think twice (and preferably get your copywriter involved) when you formulate the titles of benefits and make sure they don’t sound too generic, so that the merchants can quickly spot the benefit they’ll get from your app.
One more area you should be careful with is the app integrations you list in the product description. On one occasion we listed Shopify competitors Woocommerce and Magento in this section. Big mistake! Like most other app stores we’ve worked with (though not all) Shopify doesn’t allow competitors to be listed anywhere in the description. So when you enumerate software the app integrates with, don’t include other ecommerce platforms and services.
Guidelines for reviewers
An essential factor that can easily become a stumbling block is the instructions for Shopify testers. It seems that no matter how detailed and precise the guidelines you prepare for merchants might seem, the Shopify testers won’t find it comprehensive enough. That’s why we highly recommend spending some extra time to elaborate separate detailed instructions for reviewers which will in the long run, save you time and effort.
When writing detailed instructions for testers, clearly highlight specific test data or information the testers should enter during registration to test the app successfully. For one of our clients, the Ekreative team developed an age verification plugin. To test the app, specific test data needed to be used, which we included in the submission. Once the team received the submission feedback, it turned out the Shopify team was not able to get past the age verification step. When we checked the attached link to a screen recording they’d captured, we discovered that they didn’t enter the test data we provided. It’s hard to provide a foolproof way past this sort of issue, but it really highlights the necessity for very clear tester instructions.
Another rejection point brought by Shopify was that they considered one of our apps risky for their merchants’ buyers because it reads sensitive information found on a credit card, debit card or driving license. In reality, we didn’t store or use that information, the app was merely confirming the user’s name and address and not storing any other data. This was explained in the testing notes, but for some reason their team was still concerned that the app was collecting payment details. Again, this case highlights that reviewers don’t always understand how the app actually works, so you need to describe it as clearly as possible to avoid any misunderstanding.
Shopify app submission guidelines: lessons we learned
- Prepare for submission thoroughly. Take your time to study all the points you should include in the submission form. Check all the necessary information is in place. Even if some items are marked as optional, consider filling them as well.
- Be patient. Remember your app has a good chance of being rejected at the first attempt even if it seems you’ve done everything right. You might need to submit the app several times until the reviewers finally approve it. The feedback after submission usually arrives in 10 – 15 days. The response usually comes as a list of recommendations, and you never know which one was the real reason for rejection. Implement all changes suggested by Shopify as the reviewers know what merchants like and their advice is aimed at creating better user experience.
- Write a detailed guide for reviewers. Apps that are aimed for non-technical site owners usually have a guide that explains in detail how merchants can integrate your solution into their site. However, this documentation might not be detailed enough for the reviewer. We recommend writing a separate guide for Shopify testers. The reviewer documentation must be explicit and not at all ambiguous, explain in detail how the app should work and what problem you want to solve with the help of the app. Choose your words carefully, keep it simple and direct. Identify steps for reviewers to test your app with ease. Don’t be vague and generic – stick to the point and explain to them what is essential and how the app should work.
Final words
Some of the reminders we described above might seem obvious, but from our experience, it’s surprisingly easy to overlook such things before launch. That is why you might need an experienced team that knows all the pitfalls of Shopify app submission. If you’re looking for a team to build an app, get to market faster and save you time, don’t hesitate to drop us a line to discuss your project details right away.