Today I’ll show you a procedure to transcode video into the format and size you need.
This post will be useful for those brave people who are working on the creation of backends for social networks where users can exchange videos.
Users upload video using all sorts of different sizes and formats, so our system needs to convert all this video into the format we need and to the right size, which can then be played by all users. Also we want to generate a thumbnail-image which we can see in the app, while the video is being downloaded to the device.
Overview
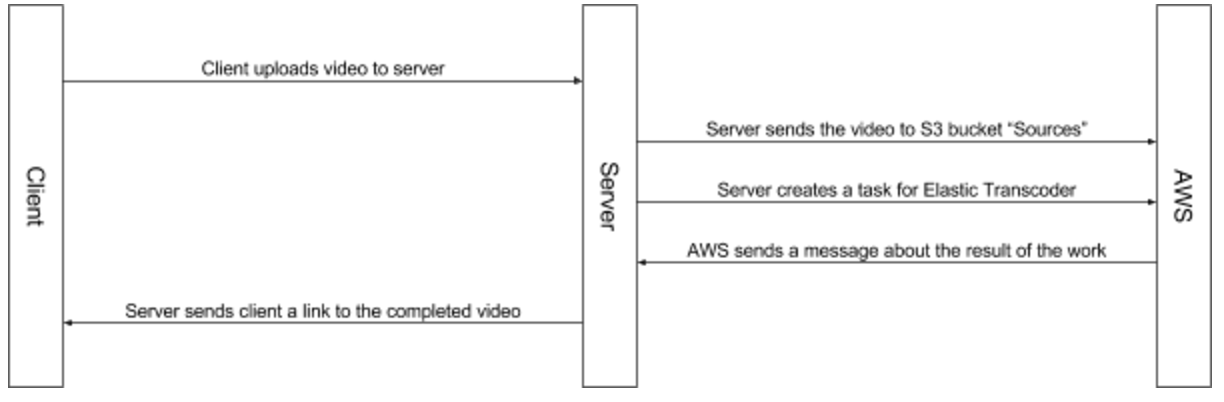
We’re going to use Amazon web services (AWS). The flow of interactions between the client, server and Amazon service is set out in the diagram below:

After these tasks are successfully completed (or an error occurs) the AWS Simple notification service (SNS) sends a message in the channel. One of the subscribers is our server, which receives messages as a webhook. The message includes the status of the work done, the task ID (to allow the video to be searchable), information about video, the video’s thumbnail and other information. The server processes this information according to the projects business-logic and sends the client information about the successful conversion and a link to the converted video. Then user can then confirm or decline the result. If the user confirms the result then the video becomes public and appears in their news feed.
5 steps for setting up a video encoding system
Step 1
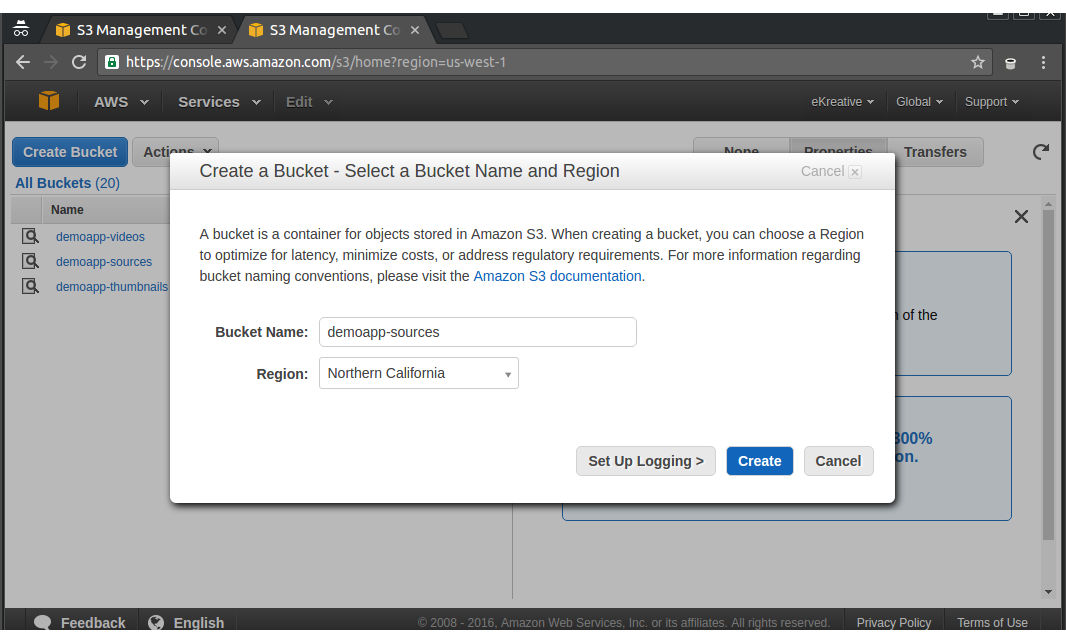
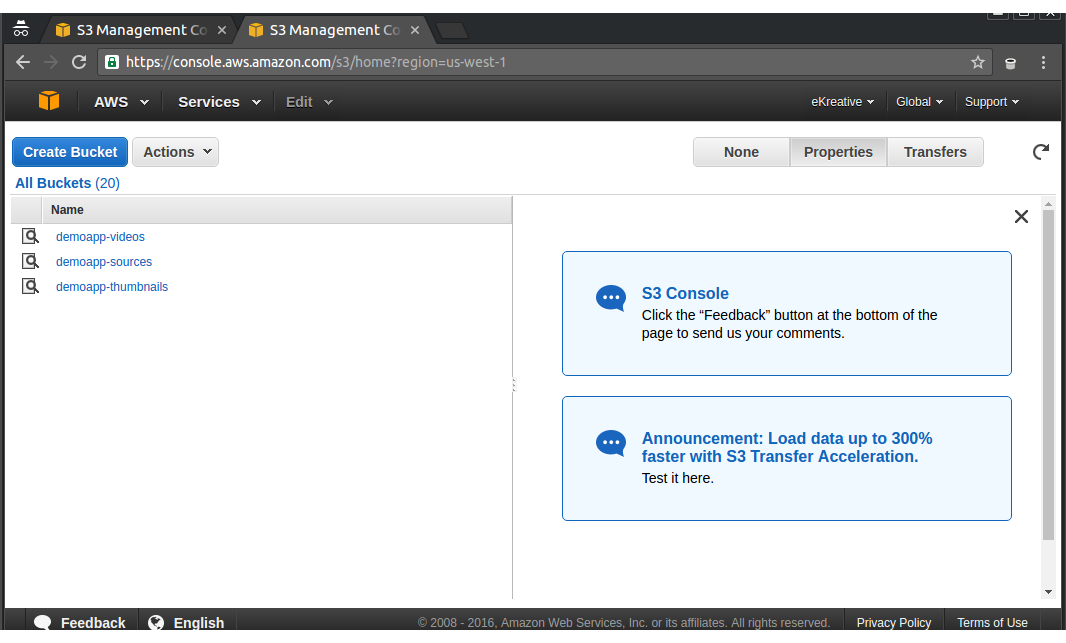
Create buckets on AWS S3 for the input files and for the transcoded results (videos and thumbnails)


Step 2
Create pipelines and presets
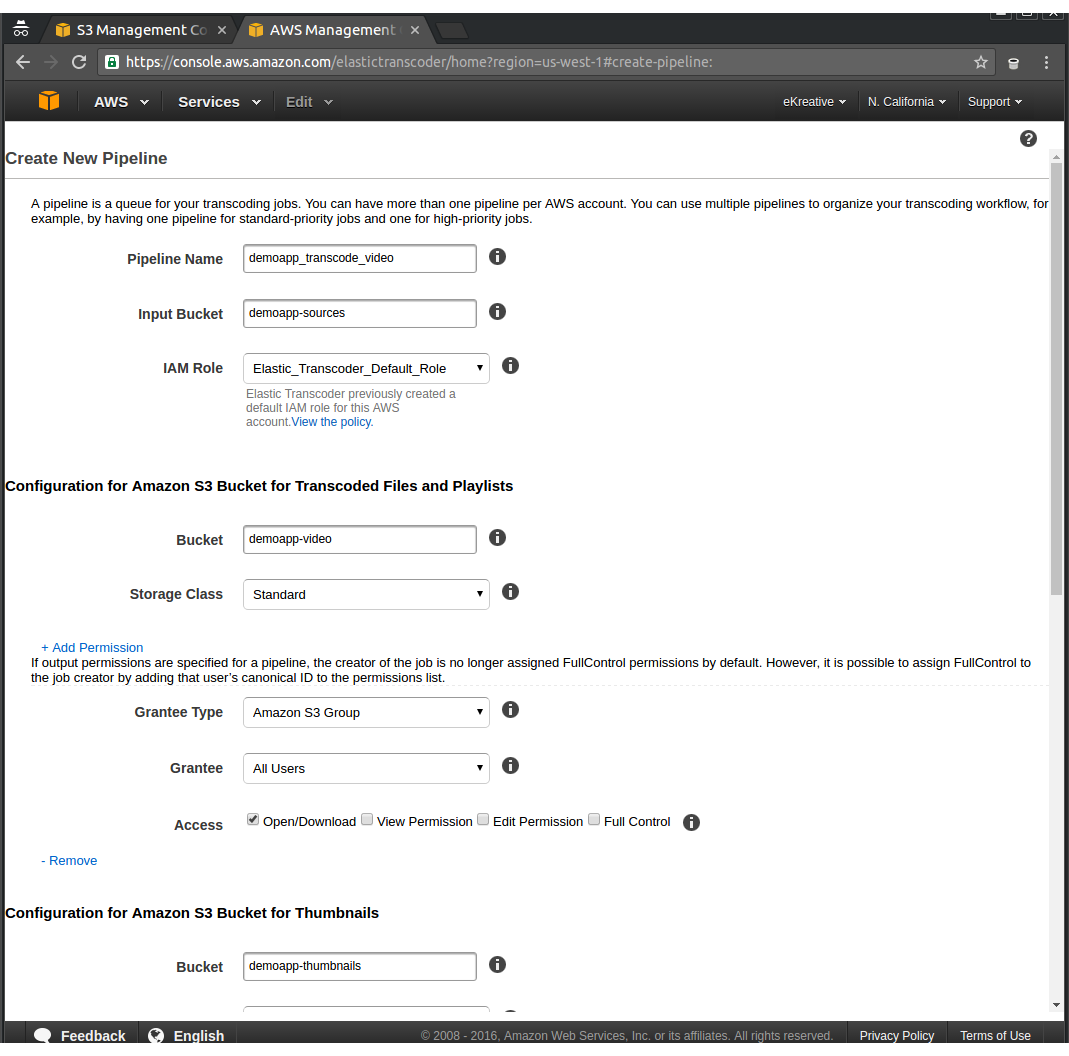
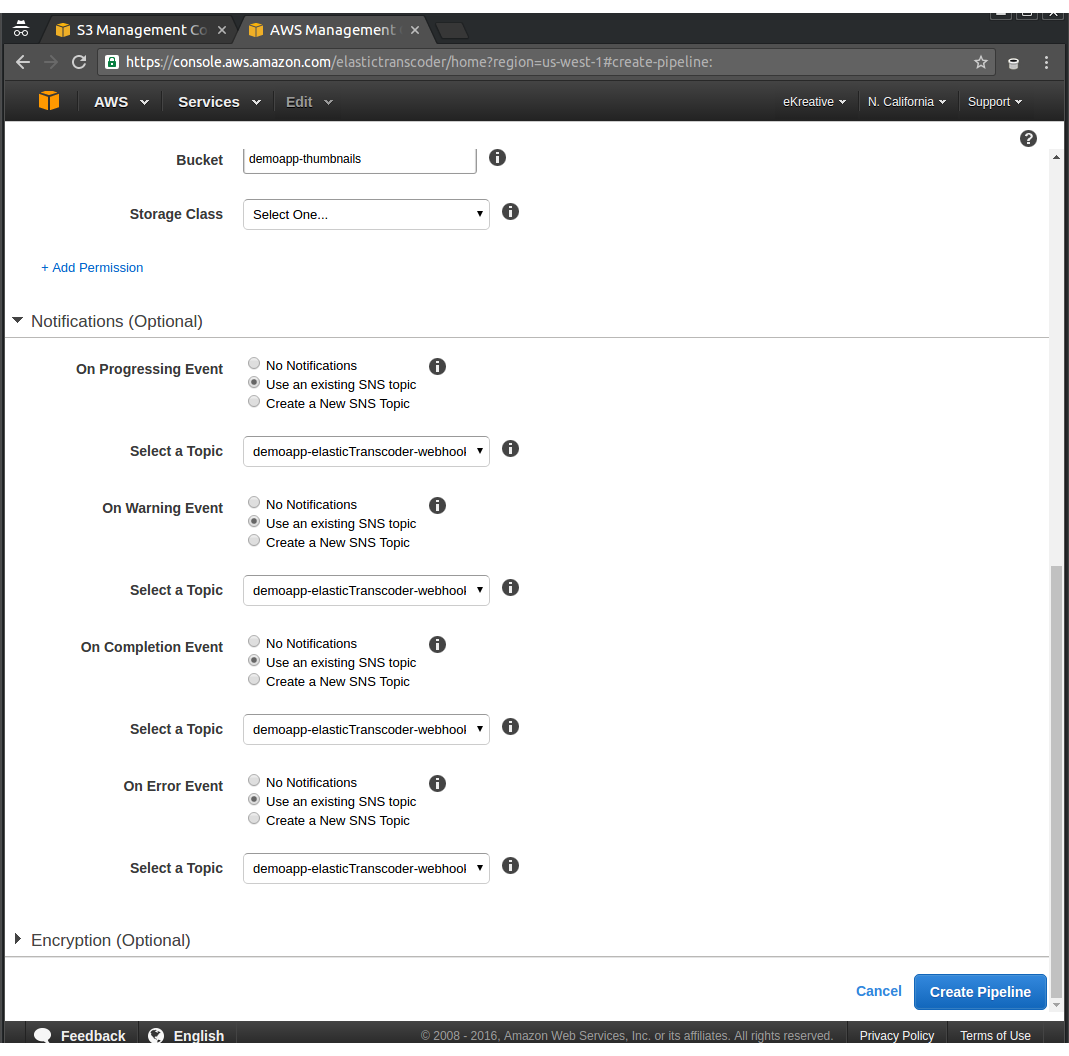
In AWS Elastic Transcoder create a Pipeline which points to the bucket where files for the task will be taken from and the buckets for the results (one for videos and one for thumbnails). Also, specify the channels for messages about the results of the work. 

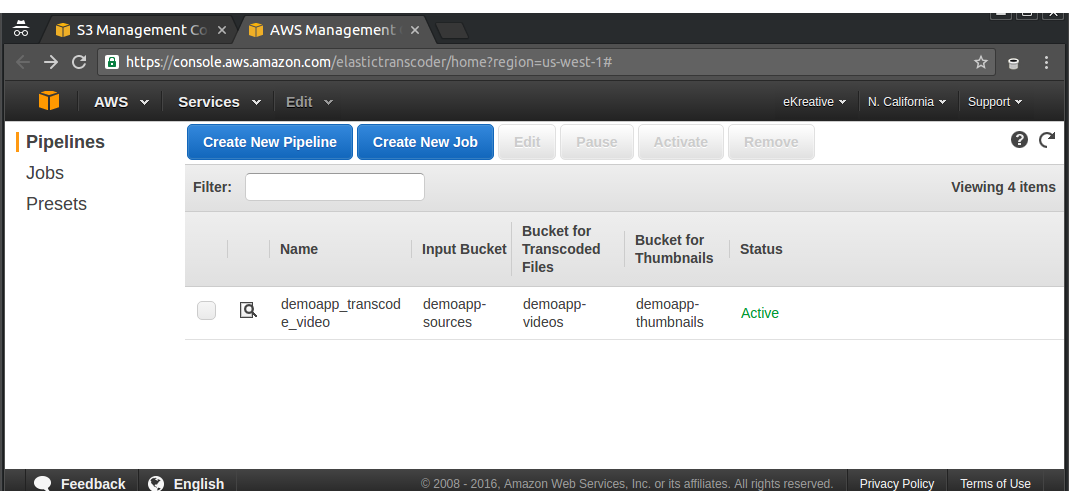
The created Pipeline should look something like this:
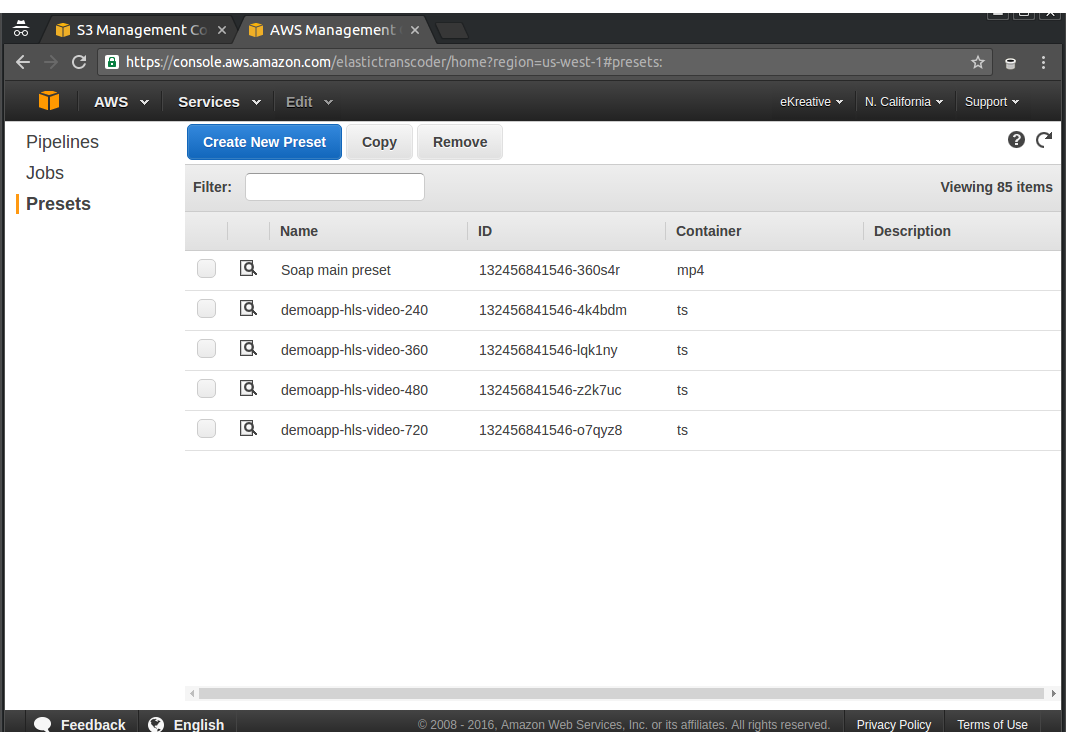
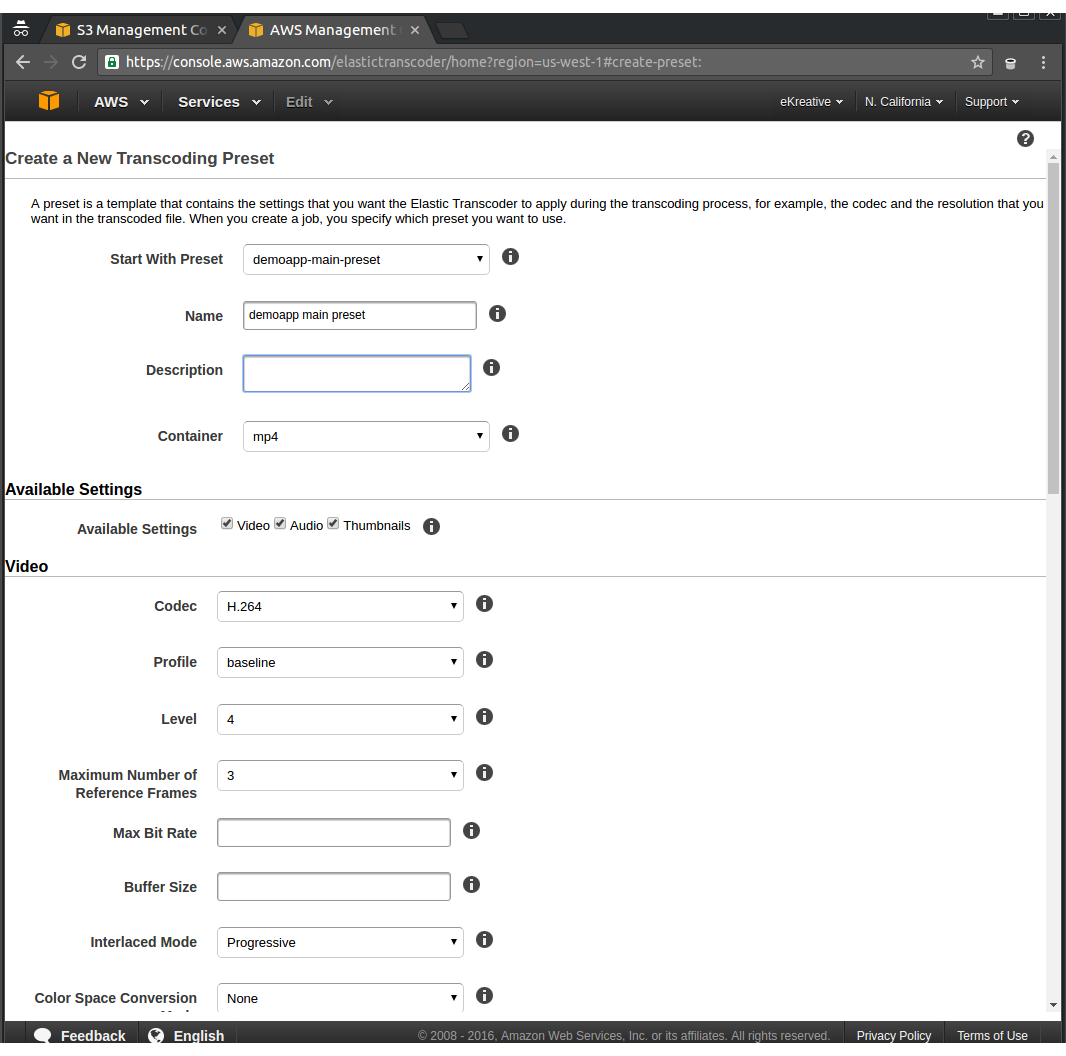
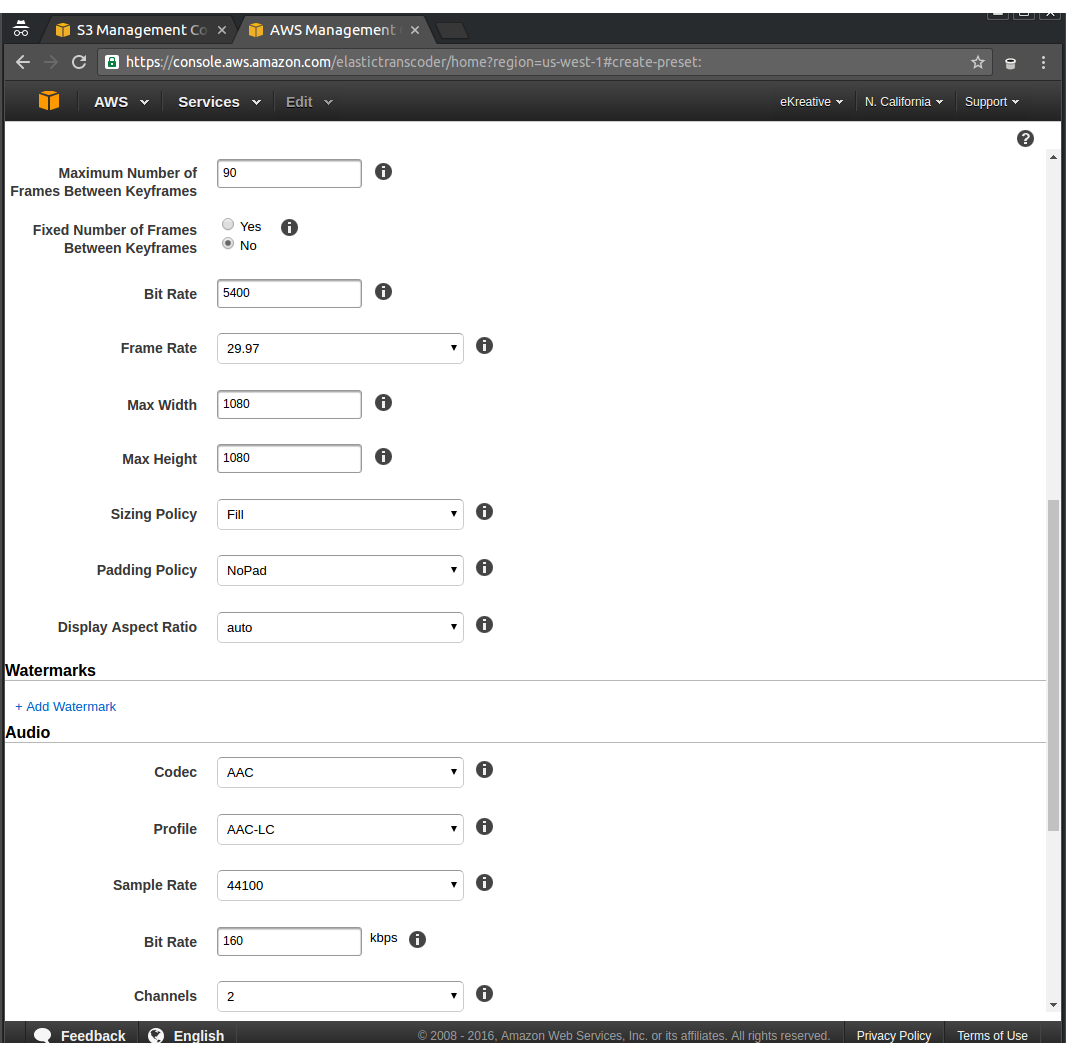
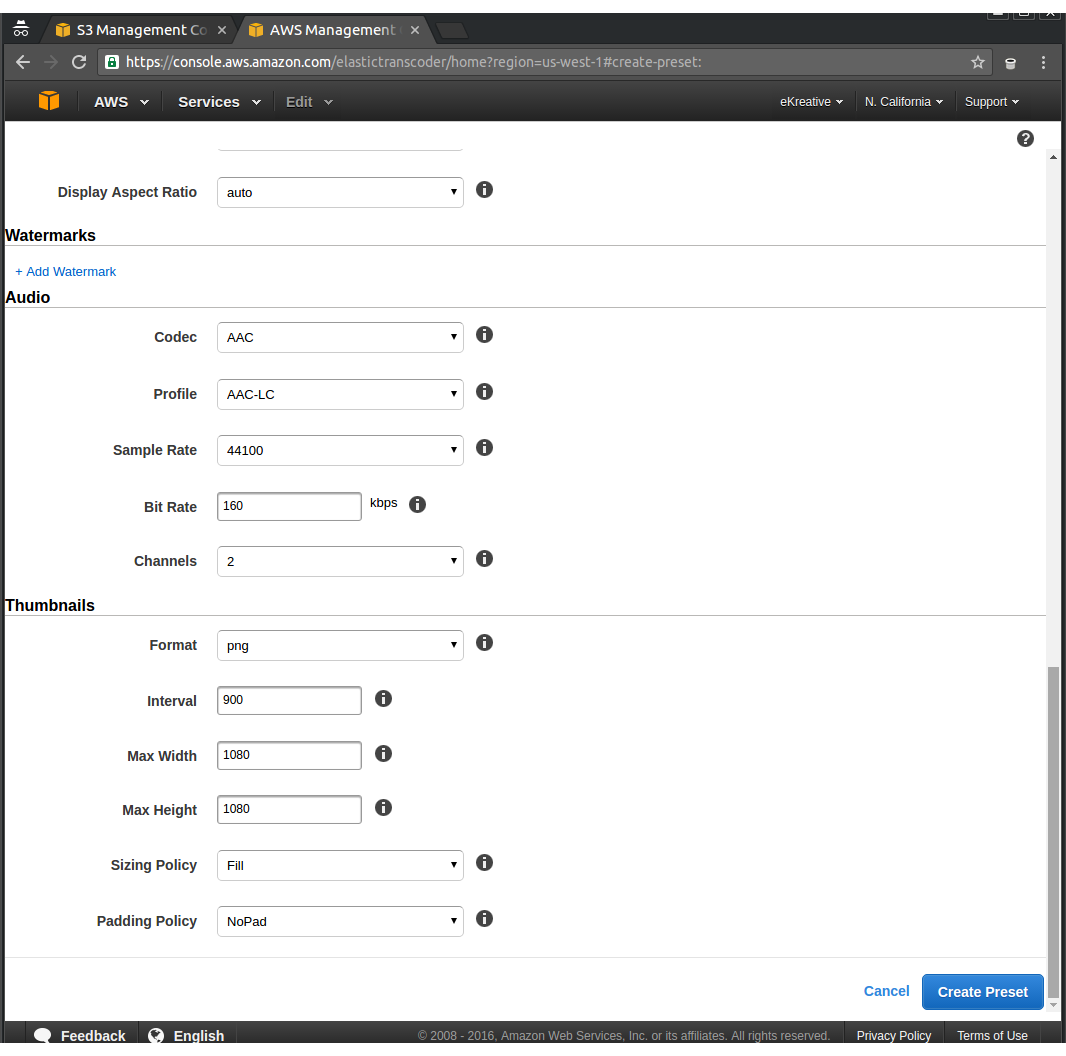
Now create a preset. This is a set of options which will determine how the video is encoded.
Here’s what presets might look like once they’ve been set up: 
And here’s an example of a preset being made: 


Step 3
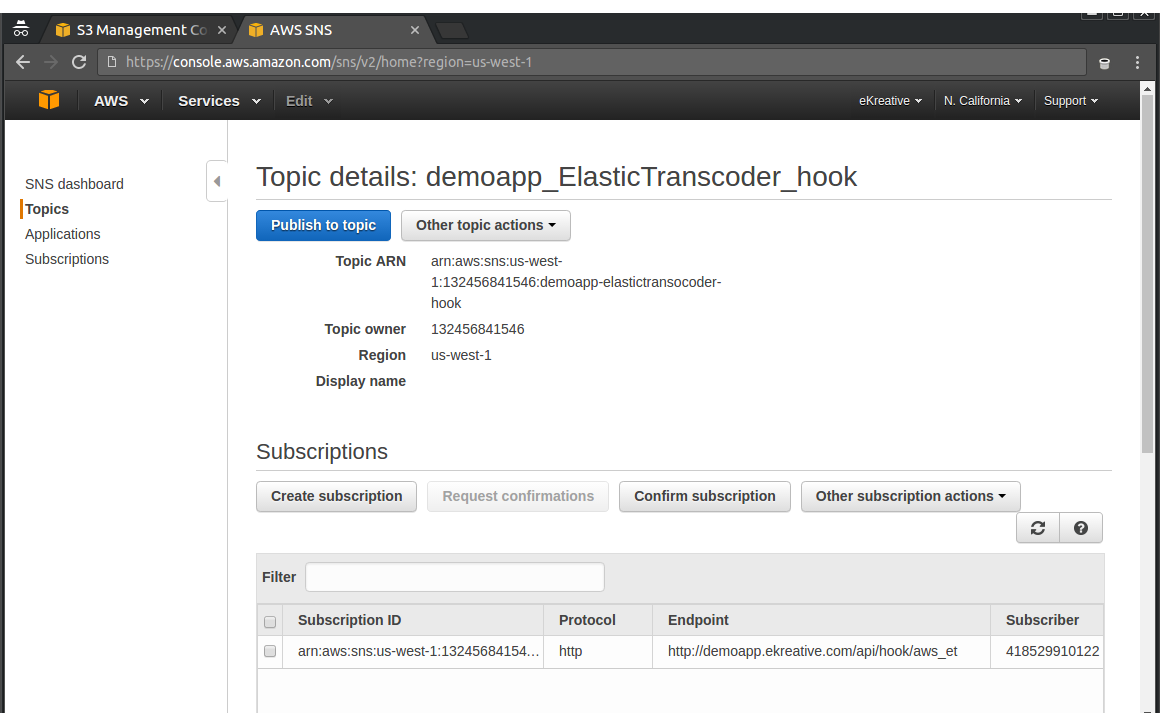
Create a notification channel in AWS SNS
Create the notification channel and add a subscription: 
Step 4
Create a webhook on the server
After we create a subscription on the notification channel, AWS SNS sends a request for confirmation of subscriptions. We’ll need to then re-send invitations to activate the subscriptions.
All requests will be sent to http://demoapp.ekreative.com/api/hook/aws_et using the POST method. You must create a handler for this url. Messages coming to this address (called a ‘push’) can be several different types and you need to create a handler for each type that we’re interested in. Specifically, we handle two types “Notification” and “SubscriptionConfirmation”.
At the end of the video encoding, the client will receive a Push-message with the results.
Here’s an example of a completed webhook:
Step 5
Create a Job for AWS Elastic Transcoder
Here’s an example of a service which will create a Job:
In this service we transmitted the preset and Pipeline ID from the configuration file.
As you can see, it’s relatively easy to create a system like this. Of course we saw only the key points, on a rather superficial level, but it definitely saves you a lot of time which you can spend on more useful things, like browsing the Internet’s cats.
