The past year brought us the so-called “remote work revolution” which turned the world upside down. Even some big companies like Twitter and Shopify have given their employees the option to work outside the office on a permanent basis as a result. “Remote-first” companies gained more popularity as they enabled their staff to work from a home office or co-working space. In fact, in the past year up to 23 million Americans planned to move to a different city specifically because they were enabled to work remotely!
Remote work brought new challenges and realities to adapt to as well. Working with team members located in different spots can create an obstacle and result in lower product quality. Special attention needs to be paid to the communication involved in designer-developer collaboration, as poorly implemented UI and UX can have critical impact on business success. Let’s take a look at some ideas for making the design handoff process more effective, even for disparate teams.
Software Tools
Today’s digital market is positively saturated with tools connecting team members sitting in different locations.
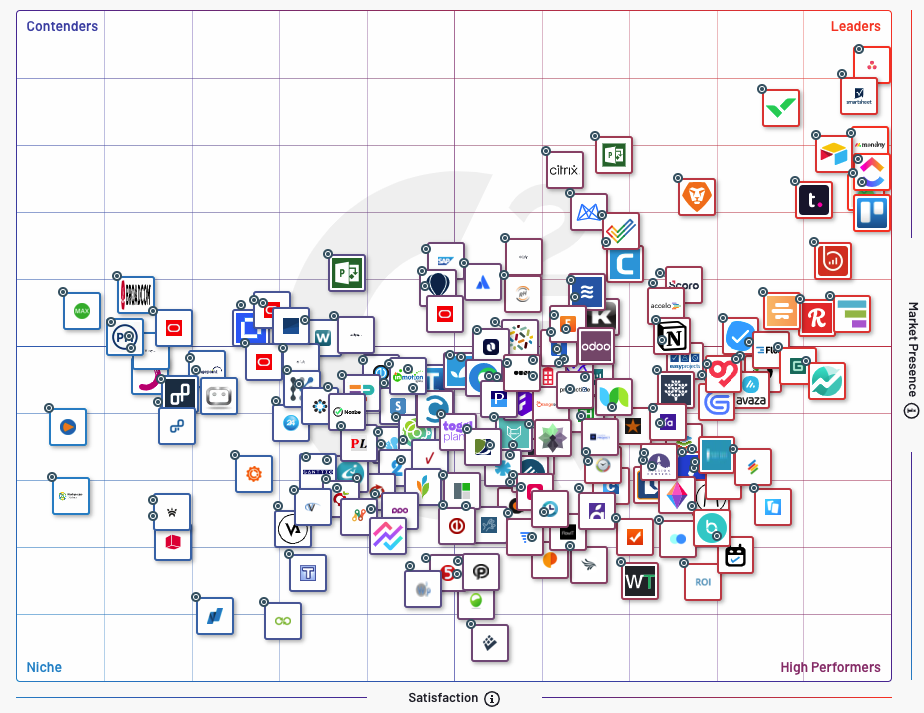
If you don’t know where to start, here are a few of the most common management tools in IT that are a good fit for many business types and processes. It is a set of key tools we use in-house with clients ranging from startups to big global companies. If you are looking for something more specific, try a service like https://www.g2.com/ where you can find reviews and compare multiple tools.
Communication tools
Slack is a business communication platform where co-workers can streamline communication, make calls and share assets. The management adds all team members and stakeholders to a dedicated Slack account, and within that space separate chat rooms can be made for discussion of different elements of the project, individual team members can join the conversations relevant to them. If you want to have a face-to-face experience during discussions, the platform also supports video conferencing, not unlike Google Meet or Zoom. Like those services the video element also allows for screen sharing, presentations, parallel text chat and more.
Visual collaboration platforms
If you are looking for an online whiteboard for remote teams, Figma or Miro are likely to be just what you need. They enable the design and development teams to check visuals together, add comments and make real-time changes. This kind of file collaboration helps to minimize the risks of misinterpretation and stay on the same page.
Data storage and sharing
At Ekreative, we extensively use Google Drive as a comprehensive way to store and share team files. A team member can keep project resources in one folder or shared drive and give instant access to other colleagues. For example, designers can save all assets in a folder and provide the development team with the relevant link. Another benefit is that employees can access the files from any device at any time.
Task Management
Trello and Jira are two well-known project management solutions, though actually both pieces of software are owned by one company. Of course there are plenty of other options on the market, but between Trello and Jira a lot of different tastes and project management styles are catered to. A Trello collaboration board is useful for organizing, coordinating and keeping track of a Kanban-based project. With its help, the project management team can arrange lists of tasks, assign key stakeholders and set deadlines. On top of the features mentioned above, Jira allows you to automate time and bug tracking, manage and customize workflows, generate reports and more.
Where the magic happens
I’m sorry to disappoint, but even the right piece of software or a great technical tool is not going to ensure effective developer-designer communication by itself. There’s no “magic button” for ideal interaction. The key to good communication is much deeper, as the whole team contributes to a project’s success or failure. Now let’s go through some tips for team management, to effectively run your team and enhance interaction outcomes.
Project management
First of all, get a project manager for your project if you do not have one yet. A PM not only keeps a project within the estimated time, budget and scope but also ensures that everybody in the team is on the same page.
Set proper expectations
To avoid confusion and misunderstanding, your team needs to determine a clear scope of work from the outset. The project manager analyzes what the team can deliver within the required timeframe. A project management team should realize what is practical to develop within the allotted time to avoid project delays, budget excess, and employee burn out.
Discovery phase and research
Before you jump into the design and development phases, it’s essential to understand the project scope and goals. Our experience has shown that the more research you do before the start of the project, the higher your chances are of meeting project expectations and staying on budget. When developers know the entire scope of work from the very beginning, the code quality will be better, and require less refactoring and unexpected changes. In this way, the discovery phase helps to avoid costly changes in the advanced stages of development. So make sure you include this project phase into the budget.
Communication practices:
- Ensure an open conversation between designers and developers. Even during the initial project stage, developers can suggest design ideas while designers can improve their prototypes. Moreover, early designer-developer cooperation reduces the risk of further mistakes, enhances product quality, speeds up wireframe completion. They should both feel invested in the product and can achieve the project’s goals more efficiently this way. Regular interaction removes barriers and creates a working climate where each team member can give their feedback and be heard.
- Initiate regular design reviews so that the whole team can check out the project progress and discuss UX and UI solutions. Involve developers and designers in such meetings. From our experience, keeping such reviews frequent and short is most productive. No matter the topic or project phase, ask developers and designers to engage with each other throughout the project duration.
- Daily standup meetings. A 15 minute-long assembly helps to ensure everybody is on the same page and aware what’s going on with the project. Apart from traditional questions about their past and current tasks, designers and developers might also evaluate the planned scope of work, discuss possible risks and consider project strategy.
Keep in mind that too much communication might have an adverse effect, if meetings drag on they can become unproductive, detail focussed and even go off on tangents. Try to keep all meetings short and to the point.
Design team
Unified file structure
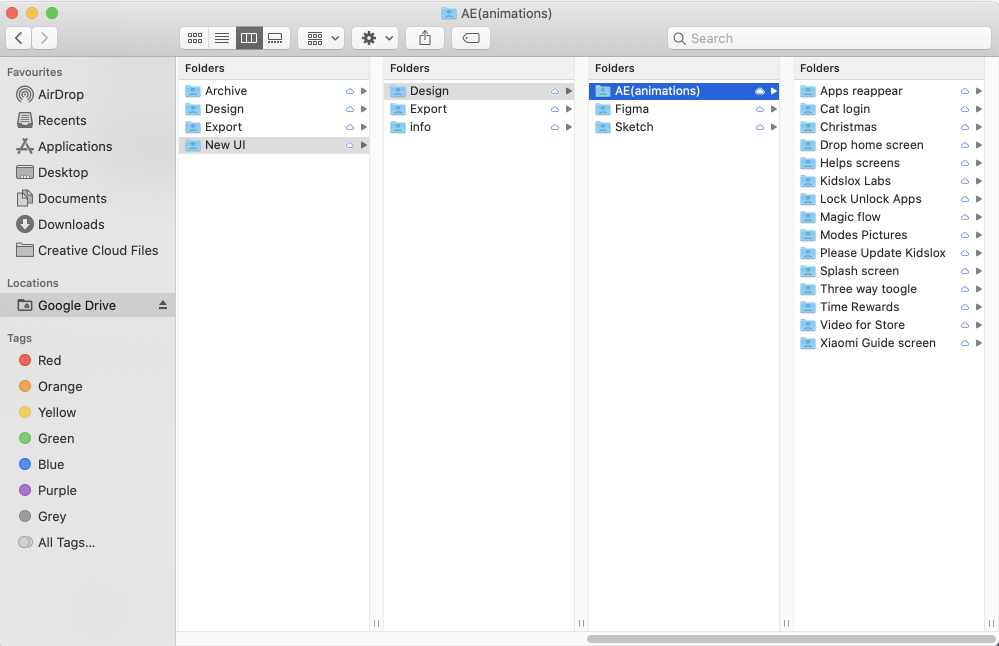
A straightforward process of moving work from the design to the development team saves time and minimizes miscommunication. It’s good practice to unify file structure (file naming and location) when work is going to be passed between multiple team members. Let everyone agree beforehand a single place where they can access all the approved deliverables. This way, you ensure everybody knows where to check for required assets. All files to be sent to developers are stored in one place
At Ekreative we have an internal culture of consistent file organization. All folders should be logically organised. The file name should be clear for both designer and developer. It’s good, especially for big projects with lots of screens, to include in project documentation a link to a Google Drive folder containing final, approved versions. It saves a lot of time and makes it much easier to find the relevant files and folders.
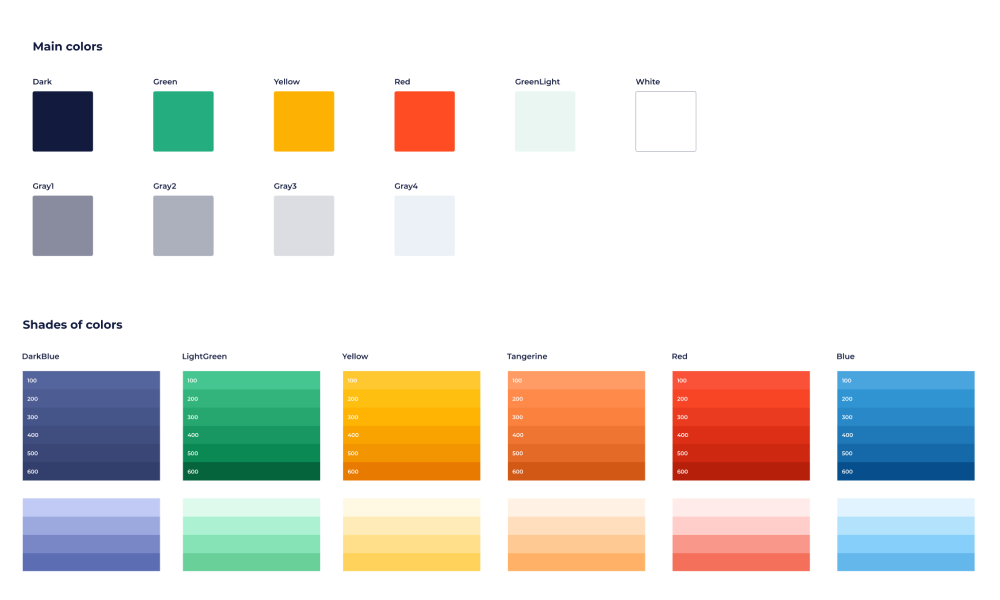
Style Guide
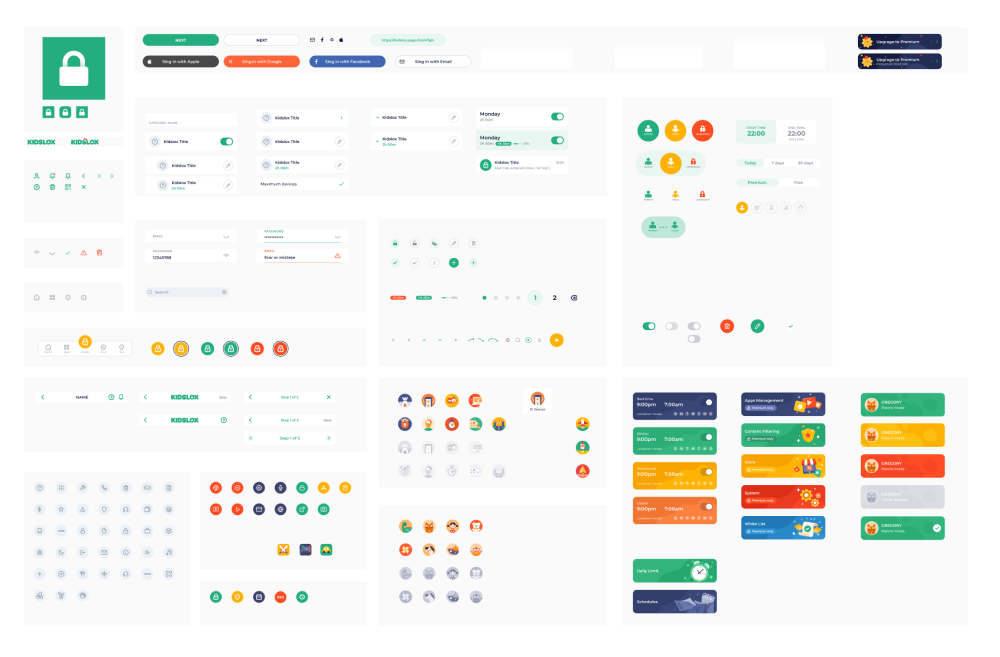
A style guide is a useful designer tool, especially on big projects. It shows how all UI elements should be represented visually. The designer-developer hand-off style guide facilitates transitions and reduces errors, risk and development time. With all design elements in front of their eyes, developers don’t need to make guesses and interpret the interface themselves.
Style guide for Kidslox project
Technical knowledge
Another good reason to have developers and designers engaged from the outset is to ensure that the designer’s approach is connected to the technical reality faced by the developer. A designer’s role is to brainstorm, explore, and gather information and ideas to create design sketches. No matter how much experience a designer has, consulting with an engineer regarding key features is necessary. They know the latest plugins and their implementation. Overcoming knowledge gaps is beneficial for both sides and results in a better product and happier client.
Pair design review
At our company, mentoring is a vital part of all processes, including design. Designers review each other’s work to take a fresh look at a project and get feedback. When a designer has been on a project for a long time, they can lose perspective about the ease with which users will understand their designs. But an outside perspective from a colleague or a team lead can give valuable insights on what can be improved.
Follow frameworks or guidelines
Consistency in design within one platform is a big thing. Good designers are aware of the basic principles of Android’s material design guidelines and Apple’s human interface guidelines. Designing a native iOS picker is beneficial for both the developer and the customer, plus there is no need to reinvent these elements from scratch. Developers will appreciate a design with native elements. Additionally, designers need to keep records of all trends and news. For example, as recently reported, Google is now working on a new Android OS design. The upcoming “Material NEXT” design will include significant UI changes which designers should be aware of.
Keeping ICP in mind
The designer should feel able to question the developer and project manager about whether the solution he’s working on is appropriate for a potential customer. The whole design approach should fit into the buyer personas who will use the software.
Development team
Be involved from the start
From the beginning of the project, developers might suggest UX ideas if they have any. In practice, development does not start only when designs are ready. Developers should start looking into prototypes at the early stages and provide their feedback.
They also need to comment on the time and cost of developing the proposed design solutions.
Encourage questions
If a developer is not 100% sure about any particular design element or its role, they should ask instead of making guesses. It’s always better to do things right from the start rather than to redo later. Developers should discuss UI elements and details with the design team, clarify things and ask them any questions before getting down to coding.
Know the basics
While designers should have some background knowledge of technology to understand the language of development, developers should in turn learn some design theory. It involves understanding color and space concepts, UX design principles and the main trends in design. Sharing the same terminology makes communication more straightforward and helps the team to discuss experiences, assumptions, or even complex topics more quickly.
Be ready to teach
Set up processes so that the developers are prepared to make the additional effort to explain the context of their work to designers and vice versa. It’s essential to explain how the technology works in a simple, non-technical manner to convey the information effectively. And designers, in turn, should have the same attitude when explaining design concepts to engineers. Emphasize that both sides are in one team, and both of them will win from effective communication and building a rapport.
Visual communication
Sometimes words are not enough to convey an idea, especially when it comes to design. While designers are not always familiar with code and technical language, developers should be prepared to communicate visually. Basic prototyping tools like Balsamiq or Figma will help to quickly sketch out a design idea or a prototype. It is equally important to leave comments next to specific elements and provide meaningful feedback to clarify expectations.
Conclusion
There are a lot of challenges involved in the cross-team collaboration, but these are not new to the remote work era. The same challenges arise when sharing a physical space. For some people, missing the directness of in-person presence can be an obstacle, but often, online tools actually lead to improved communication in the case of the designer/developer working relationship. Empowering developers and designers to be on the same page is an integral element of making a great product.
There’s no need to search for any magic bullet, as it doesn’t exist, but similarly, we don’t need to simply rely on the professionalism of individual team members either. The key to successful in-team communication is to set robust processes between team members on each of the project phases. Ignoring the tips above might sometimes lead to a big loss or to a project going over budget. So it’s vital to invest time and resources into setting up the right system or find an experienced and reliable vendor who can help you with it.