A few months ago I tried to make a demo of a VR app for web. I started to research virtual reality for web and saw that for a fast demo I could use 
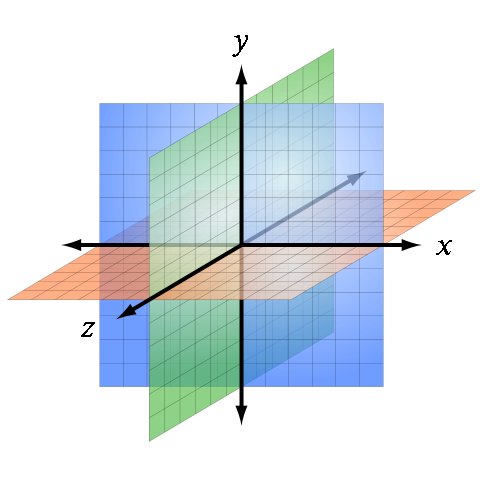
Using this system, in the initial state the user sees the negative z-axis. (At this stage it’s also worth mentioning that all distances in ReactVR are in meters).
The second question was how to make actions such that the user would understand that they’d successfully interacted with the VR world. Questions of UX and UI are very different for Virtual Reality! For simple orientation and interaction purposes I found it very helpful to use the simple-raycaster cursor and set the “cursorVisibility” property to “visible”. You can see the cursor configuration code in this snippet:
Having a visible cursor also meant that for triggering functions on events I could use onClick and onEnter. For the purposes of a simple demo that made everyone’s life easier.
My third question about VR was: where can I find all the assets needed for a simple demo application? For spherical diagrams like pano (background images that cover 360°\180°) you should use equirectangular images covering the full 360° horizontal and 180° vertical angles. This can be downloaded on the internet easily enough or you can make it yourself. For 3-D objects I started to research models that I can use for all my elements. In one article I found out about clara.io – a very good service where you can share and download a lot of models and scenes in different file formats, including *.obj which is what I actually needed.
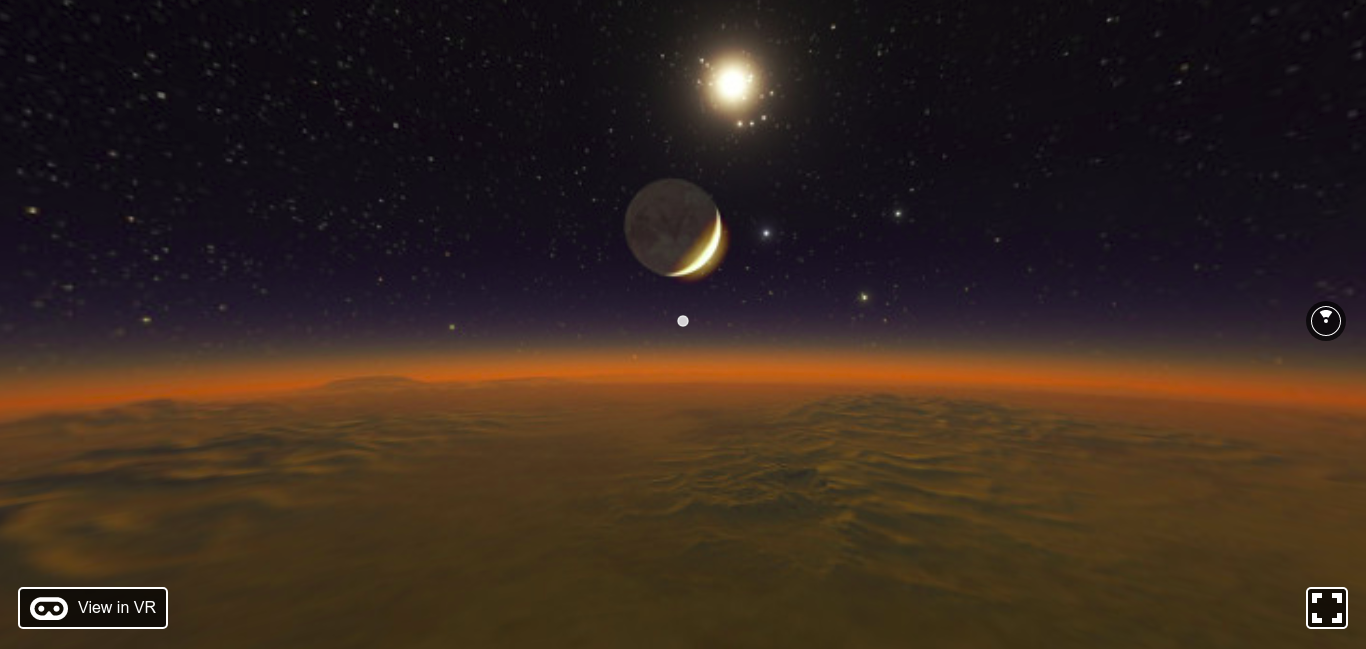
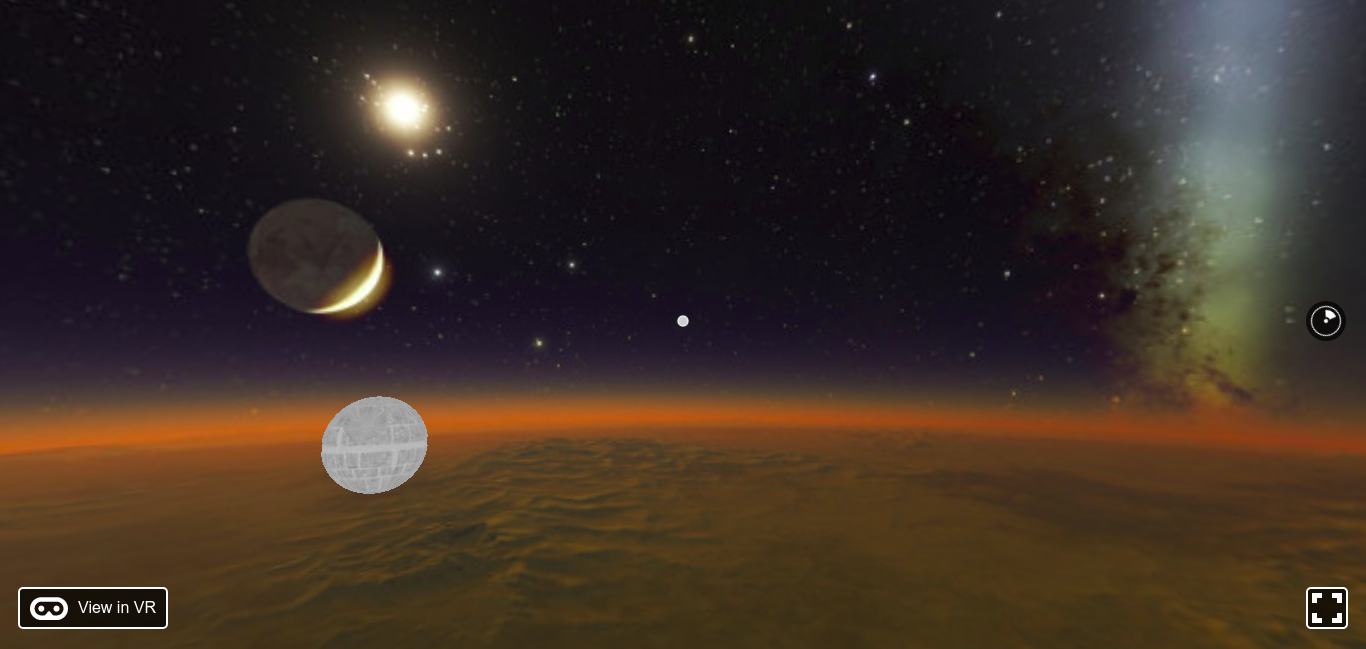
Meanwhile, I started to think about a concept for my VR demo app. My idea was pretty simple: a demo game in space where death-stars would approach from the distance and the user should destroy them using OnClick and OnEnter. The death-stars needed to have a set delay, speed and angle so that the user could see that they were moving towards them. Using timeouts, an array of objects, some methods and random numbers of initial positions I created the game.
You can find the finished code here. In the first version it was a terrible game. To make it better I needed moving animations. For this in ReactVR we can use Animated. Then I encountered some issues with the angles of the death-stars, but with tangens, arctangens and radians I fixed that (you can see more details in the code). In the end I had a simple application for Web VR that looks like this:


The main file index.vr.js looks like this (with comments):
Ultimately, it was a really fun experience for me to try working with Web Virtual Reality and I hope you enjoy playing with it too!