When you support universal links, iOS users can tap a link to your website and get seamlessly redirected to your installed app without going through Safari. If your app isn’t installed, tapping a link to your website opens your website in Safari. (taken from https://developer.apple.com)
Setting up universal linking for a React-Native iOS app consists of several stages:
1. Upload an apple-app-site-association file to your web server
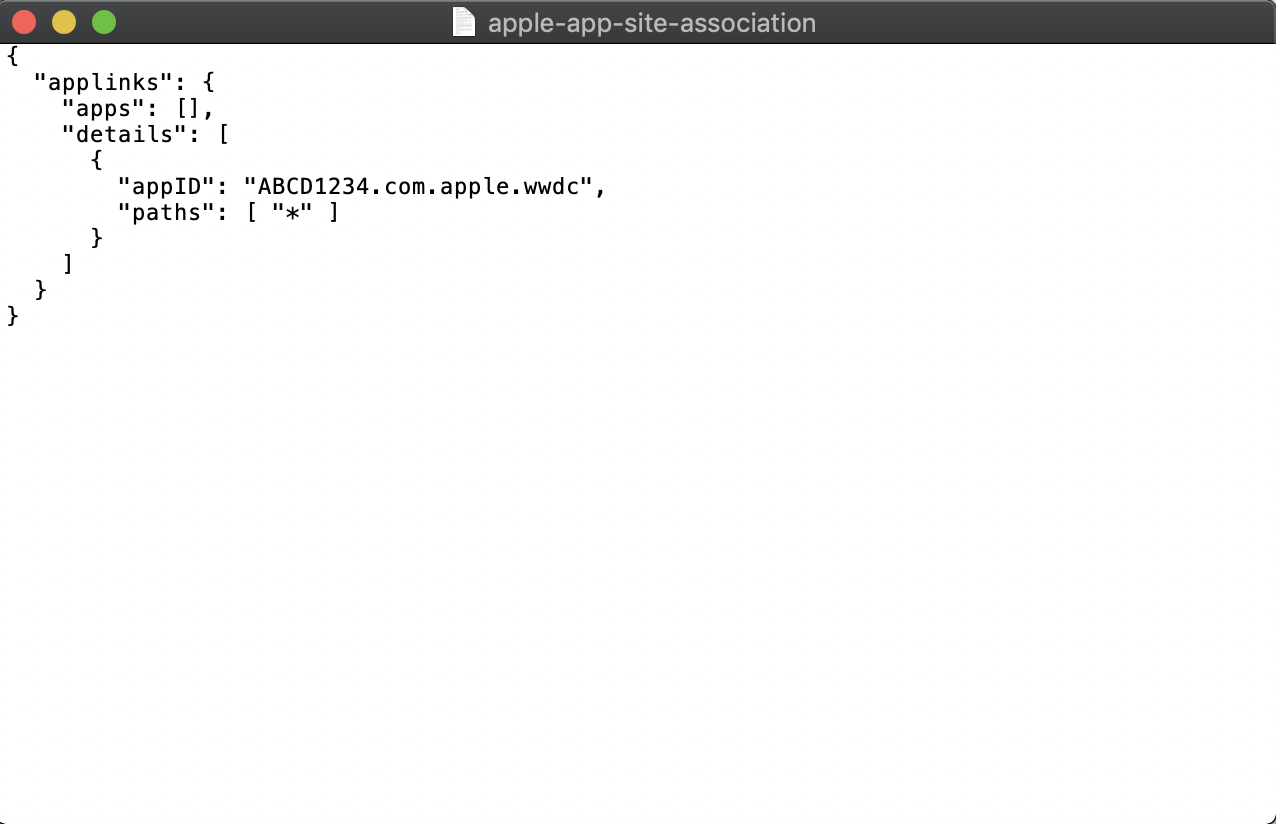
Create a file with the name ‘apple-app-site-association’:

Fill in the field ‘appID’ and write the appID of your project.
Upload the file to your web server so that when you request get ‘/apple-app-site-association’ it gives you the file.
2. Preparing the app for universal linking
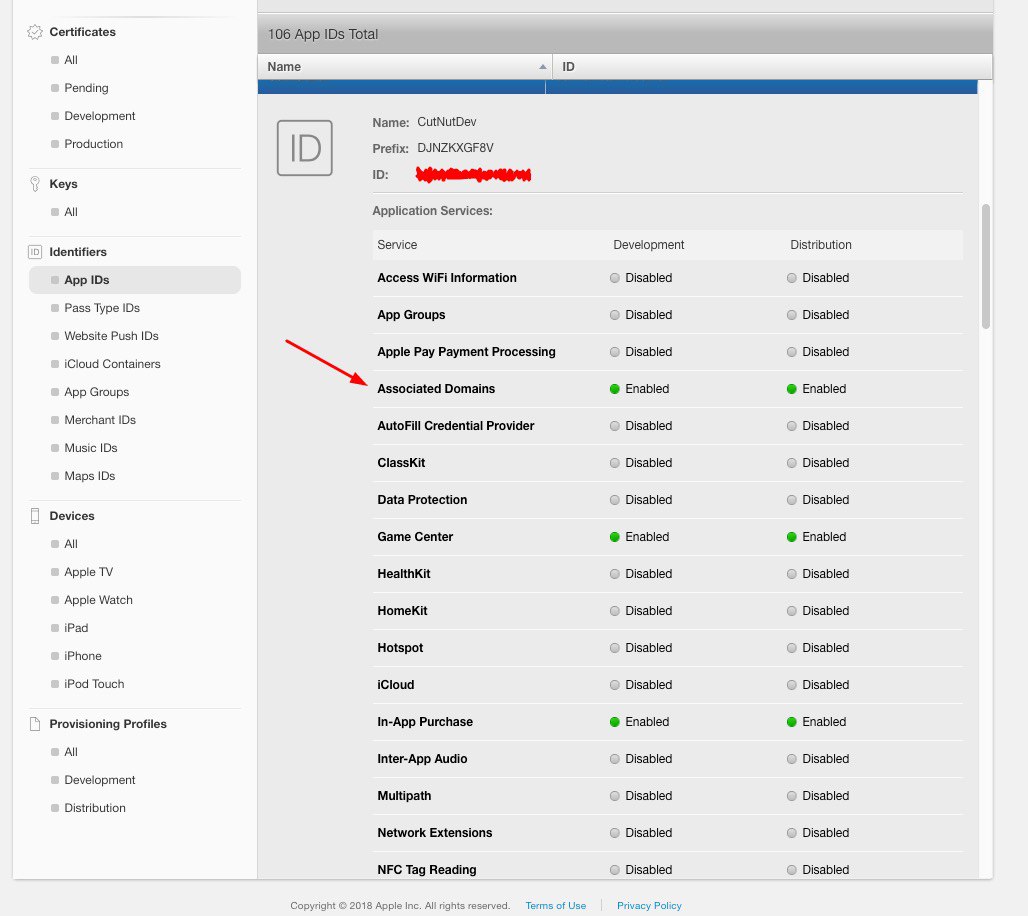
Set up the associated domains option at https://developer.apple.com, you should activate associated domains inside the appID of your project.

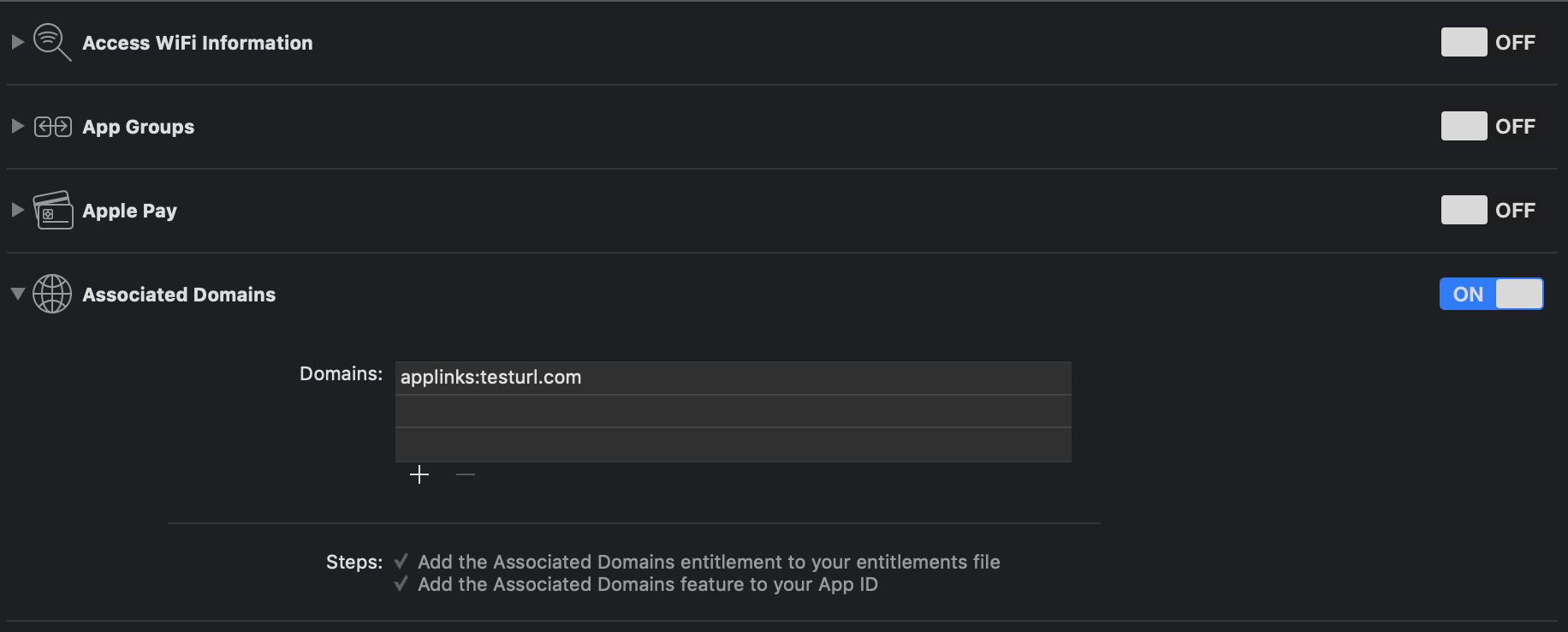
After that you can regenerate your provision profile. Enable the associated domains in Xcode and fill in the domain of your site with the prefix ‘applinks’:

Add RCTLinking to your project, go through all the steps, written in the documentation: https://facebook.github.io/react-native/docs/linking-libraries-ios.html#manual-linking
P.S. the RCTLinking.xcodeproj file is here: node_modules/react-native/Libraries/LinkingIOS.
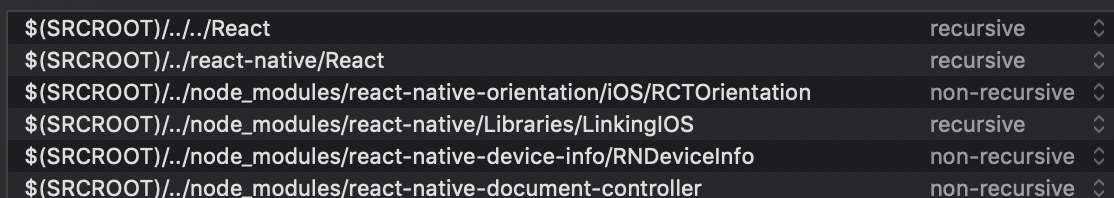
P.P.S. don’t forget to add Linking library in ‘header search path’ as recursive:

Add this code to your AppDelegate.m:
3. Setting up universal links inside the app
Install ‘react-native-deep-linking’: npm install react-native-deep-linking
Add this code to the main component of the project, and customize it for your needs: